where is theme editor in wordpress
Are you struggling to find the theme editor in WordPress? Don’t worry, you’re not alone. Many WordPress users face the same issue and find it difficult to locate the theme editor within the platform.
WordPress is a popular content management system that allows users to easily customize their website’s appearance and functionality through themes. The theme editor is a powerful tool that enables users to make changes to their theme’s code directly from the WordPress dashboard.
However, finding the theme editor in WordPress can be a bit confusing, especially for beginners. It’s not readily visible in the dashboard, and users often spend a considerable amount of time searching for it. If you’re struggling to locate the theme editor, don’t worry, we’ve got you covered. In this article, we will guide you through the process of finding the theme editor in WordPress, making it easier for you to customize your website to your liking.
What is the Theme Editor in WordPress?
The Theme Editor in WordPress is a built-in feature that allows users to edit the code and customize the appearance of their website’s theme. It provides direct access to the theme files, making it possible to modify the design, layout, and functionality of the website. The Theme Editor can be accessed through the Appearance menu in the WordPress dashboard, and it provides a code editor where users can make changes to the theme’s PHP, CSS, and HTML files.
This powerful tool gives users the ability to personalize their website and make it unique to their brand or preferences. However, it is important to exercise caution when using the Theme Editor, as any incorrect changes made to the code can potentially break the website or cause compatibility issues. It is recommended to use a child theme or a backup of the theme files to make changes in a safe and controlled manner.
Where is the Theme Editor Located in WordPress?
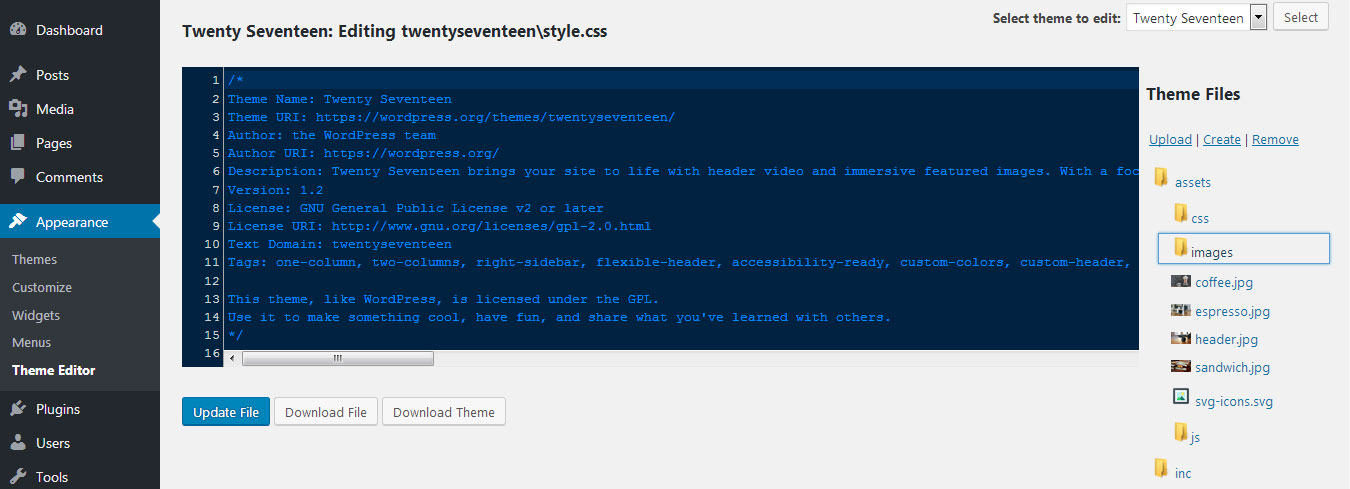
Firstly, within the WordPress Admin Dashboard, you can access the Theme Editor by following a few simple steps. After logging into your WordPress site, navigate to the Appearance menu on the left-hand side. Click on the “Theme Editor” option, and you will be redirected to the Theme Editor page.
Alternatively, you can access the Theme Editor through cPanel or FTP (File Transfer Protocol). In cPanel, log into your hosting account and find the File Manager. Locate your WordPress installation and go to the wp-content directory. From there, you will find the themes folder, which contains the individual theme files. Look for the desired theme folder and access the files.
Using FTP, connect to your website’s server using an FTP client program. Once connected, navigate to the wp-content folder and find the themes subdirectory. Within this folder, you will see the individual theme folders. Locate the theme you want to edit and access its files.
Both methods provide access to the Theme Editor and allow you to edit the code and make customizations directly within the theme files. Make sure to exercise caution while editing the code to avoid any unwanted changes that can affect your website’s functionality or layout.

Accessing the Theme Editor
Accessing the Theme Editor in WordPress is a straightforward process that allows you to modify and customize your website’s themes. Whether you prefer using the WordPress Admin Dashboard, cPanel, or FTP, there are various ways to access the Theme Editor. By following the steps outlined below, you’ll be able to make changes to your themes and tailor them to your liking.
1. Through the WordPress Admin Dashboard:
– Log in to your WordPress site and navigate to the Appearance menu.
– Click on the “Theme Editor” option, and you’ll be taken to the Theme Editor page. Here, you can make edits to your themes directly.
2. Using cPanel:
– Log into your hosting account’s cPanel.
– Locate the File Manager and find your WordPress installation.
– Within the wp-content directory, look for the themes folder.
– Identify the theme folder you want to modify and access its files for editing.
3. Via FTP:
– Connect to your website’s server using an FTP client program.
– Navigate to the wp-content folder and locate the themes subdirectory.
– Within this folder, find the specific theme folder you wish to edit.
– Access the theme’s files and make the necessary changes using a code editor.
Regardless of your chosen method, accessing the Theme Editor gives you the flexibility to customize and adjust your themes according to your website’s needs and aesthetics.
How to Access the Theme Editor from the Admin Dashboard
To access the theme editor from the admin dashboard in WordPress, follow these simple steps.
1. Login to your WordPress site by entering your credentials.
2. Once logged in, you will be directed to the admin dashboard.
3. In the admin dashboard, locate the “Appearance” menu on the left-hand side of the screen.
4. Hover over the “Appearance” menu and a dropdown menu will appear.
5. From the dropdown menu, click on the “Theme Editor” option.
6. By clicking on the “Theme Editor,” you will be redirected to the Theme Editor page.
7. On the Theme Editor page, you can make direct modifications to your themes.
8. Select the desired theme you want to edit by clicking on it.
9. Once the theme is selected, you can edit its files by accessing them from the Theme Editor page.
The theme editor in WordPress provides a convenient way to make changes to your website’s theme without the need for coding knowledge. With easy access from the admin dashboard’s “Appearance” menu, you can select the desired theme and start editing its files right away.
How to Access the Theme Editor from cPanel or FTP
To access the Theme Editor from cPanel or FTP, you can follow these steps:
1. Access your cPanel or FTP client by entering your website’s URL and appending “/cpanel” or “/ftp” at the end (e.g., www.yourwebsite.com/cpanel).
2. Enter your login credentials (usually provided by your hosting provider) to access your cPanel or FTP account.
3. Once logged in, locate the “File Manager” option in cPanel or navigate to the theme files directory in your FTP client.
4. In the “File Manager” or FTP client, you will find the “wp-content” folder. Open it and navigate to the “themes” folder.
5. Inside the “themes” folder, you will see a list of folders representing your installed themes. Locate the theme you want to edit and open its folder.
6. Within that theme’s folder, you will find various files such as style.css, header.php, footer.php, etc. These files contain the code for different parts of your theme.
7. To edit a file, right-click on it and choose the “Edit” or “Code Editor” option. This will open the file in a code editor where you can make changes.
8. Before making any changes, it is crucial to create a backup of the theme files or download a copy to your computer. This ensures that you can revert to the previous version if something goes wrong.
9. Edit the desired file using the code editor, and once you are done, save the changes.
10. It is important to note that making modifications to theme files can be risky. Ensure you have a good understanding of coding or consult with a developer if needed.
Remember to keep your login credentials secure and regularly update your site’s backups to avoid any data loss.
What are the Limitations of Accessing via cPanel and FTP?
When it comes to accessing and editing theme files in WordPress, using cPanel or FTP can be a viable option. However, it is important to understand the limitations of these methods.
Firstly, accessing the Theme Editor via cPanel or FTP does not provide a built-in editing software like a code editor. While you can view and edit the files directly, you will need to have a good understanding of coding to make any modifications. This can be a limitation for users who are not familiar with coding.
Secondly, although cPanel and FTP allow you to access the theme files and make changes, they do not offer an easy way to create backups. It is vital to create backups of your theme files before making any modifications in order to revert to the previous version if something goes wrong. With cPanel and FTP, you will need to manually download copies of the files to your computer to create backups.
Furthermore, accessibility is an important aspect to consider when making theme customizations. It is recommended to ensure the accessibility of your website by using an accessibility checker before making any changes live. Unfortunately, cPanel and FTP do not provide this functionality, so you will need to separately use an accessibility checker tool.
To set up FTP and create connection accounts in cPanel, you can follow these steps:
1. Log in to your cPanel account.
2. Locate the “FTP Accounts” option.
3. Create a new FTP account by providing a username and password.
4. Choose the directory for the FTP account, typically the root directory of your WordPress installation.
5. Save the FTP account details, including the hostname, username, and password.
Using the Theme Editor
Using the Theme Editor in WordPress allows users to make customizations to their website’s theme without the need for advanced coding skills or navigating through FTP or cPanel. The Theme Editor provides a user-friendly interface within the WordPress dashboard, making it convenient and accessible for users of all levels of expertise. With the Theme Editor, users have the ability to modify theme files, such as CSS and PHP, directly within WordPress. This eliminates the need to manually download and upload files via FTP or cPanel.
The Theme Editor also offers features like syntax highlighting and line numbering, making it easier to navigate and edit code. Additionally, the Theme Editor allows users to preview changes before applying them to the live site, ensuring that modifications are made accurately and without any disruption to the user experience. Overall, the Theme Editor in WordPress provides a convenient and hassle-free solution for customizing theme files and quickly implementing changes to the website design.
Overview of Themes and Files Available in the Theme Editor
The WordPress theme editor allows users to modify and customize the appearance and functionality of their website’s theme directly through the WordPress dashboard. Within the theme editor, users have access to various theme files that control different aspects of the website.
The theme files available in the WordPress theme editor include:
1. style.css: This file contains the CSS code defining the website’s overall style, such as fonts, colors, and layout.
2. header.php: This file controls the header section of the website, including the site title, logo, navigation menu, and any special header elements.
3. footer.php: As the name suggests, this file controls the footer section of the website, including copyright information, additional navigation menus, and any other elements placed in the footer area.
4. index.php: This file is the main template file for the website. It controls the layout and content display on the homepage and provides a fallback for other pages if specific templates are not available.
5. single.php: This file controls the display of individual posts or articles on the website.
6. page.php: This file controls the display of individual static pages on the website.
These theme template files work together in a hierarchical order known as the template hierarchy. They determine how the content is output on different pages and posts based on the type of content being displayed.
For example, if a user creates a new page, WordPress first looks for a dedicated template file for that specific page. If no specific template file is found, it falls back to the page.php file. Similarly, for posts, WordPress looks for a dedicated template file first, and if not found, it falls back to single.php.
Understanding the role of these theme files in the WordPress theme editor helps users customize and tailor the appearance and functionality of their website to their specific needs.
Editing Themes with a Plugin or Using a Child/Parent Theme Methodology
When it comes to editing themes in WordPress, there are two primary methods that users can choose from: using a plugin or employing the child/parent theme methodology. Both approaches offer their own advantages and it’s important to understand the process and benefits of each.
If you opt for the plugin route, you can use various plugins available in the WordPress plugin directory to modify your theme’s appearance and functionality. These plugins provide a user-friendly interface and a range of customization options to make changes without directly modifying the theme’s code. Popular plugins for theme editing include Elementor, Divi Builder, and Beaver Builder.
On the other hand, utilizing the child/parent theme methodology involves creating a child theme, which inherits the styling and functionality of a parent theme while allowing you to make customized modifications. To create a child theme, simply create a new folder in your WordPress themes directory, and add a stylesheet to define it as a child theme. This stylesheet should include a “Template” field specifying the parent theme.
Once you have created your child theme, you can start editing your desired theme files within the child theme folder. This process involves copying the relevant files from the parent theme into the child theme folder and then making the necessary edits. By doing this, you can make customizations without altering the original theme files, ensuring that you can still update the parent theme in the future without losing your changes.
Both methods have their benefits. Using a plugin provides a more user-friendly and visual approach to theme editing, whereas the child/parent theme methodology offers more control over the code and allows for deeper customization. Additionally, using a child theme ensures that you can take advantage of future updates to the parent theme without losing your modifications. This is particularly important for maintaining security patches and bug fixes.
Understanding Security Risks when Modifying Themes with a Plugin
When modifying themes using a plugin, there are certain security risks that users need to be aware of. Here are some steps to mitigate these risks:
1. Choose reputable plugins: Select well-established and regularly updated plugins from trusted sources. Check user reviews and ratings before installing any plugin for theme editing.
2. Keep plugins updated: Outdated plugins can have vulnerabilities that hackers can exploit. Regularly update your plugins to ensure you have the latest security patches and bug fixes.
3. Limit plugin access: Grant access to reputable users only. Restrict access to the plugin editor and other critical areas to prevent unauthorized modifications.
4. Monitor plugin activity: Regularly review the plugin’s activity and check for any suspicious behavior or unexpected changes. Install a security plugin like iThemes Security to monitor your website for potential threats.
5. Utilize backup plugins: Use a reliable backup plugin to regularly backup your website’s files and database. In case of any issues or security breaches, you can easily restore your website to a previous version.
6. Test changes in a staging environment: Create a separate test environment or staging site where you can make changes to your themes and plugins without affecting the live site. Test the modifications thoroughly to ensure compatibility and functionality.
7. Test before implementing on a live site: Before implementing any changes on your live site, thoroughly test the modified theme in your staging environment. Check for any compatibility issues, broken functionality, or security vulnerabilities.
Understanding these security risks and taking the necessary precautions, such as choosing reputable plugins, keeping them updated, and testing changes in a safe environment, will help ensure that your theme modifications are secure and your website remains protected.
Finding Additional Support within Current Community Forums for Troubleshooting Issues
When facing common issues or need troubleshooting assistance with your WordPress theme editor, finding additional support within the current community forums can be incredibly helpful. WordPress.com forums provide a valuable resource where users can seek assistance and guidance from a supportive community of experienced users and developers.
To utilize the forums effectively, you can start by searching for relevant keywords or phrases related to your specific issue. By entering keywords such as “support forums,” “troubleshooting,” “common issues,” “community support,” or “forums search” into the search bar, you can narrow down the results to find discussions and threads that address your concern.
The WordPress.com forums are a treasure trove of information, where you can find answers to frequently asked questions, solutions to common problems, and even connect with individuals who have encountered similar challenges. If you cannot find a direct solution to your issue, feel free to start a new thread and seek assistance from the community.
Remember to provide clear and concise details about your problem, including any error messages, steps you have taken, and specific versions of themes or plugins involved. This will help forum members accurately understand and troubleshoot your issue.
By leveraging the WordPress.com forums, you can tap into a wealth of knowledge and experience within the WordPress community, making troubleshooting your theme editor issues a smoother and more efficient process.
Summary of Key Learnings about WordPress’s Theme Editor
WordPress’s Theme Editor is a powerful tool that allows users to modify and customize the appearance and functionality of their WordPress themes. It is located within the admin dashboard, under the Appearance menu.
To access the Theme Editor, users can simply navigate to Appearance > Theme Editor. However, it is important to note that making direct changes to theme files can be risky, especially for beginners, as it can break the website or cause compatibility issues.
For advanced users, the Theme Editor can also be accessed via cPanel or FTP. This gives them direct access to the theme files, but it should be used with caution as any changes made can affect the website’s stability. It is advised to create a child theme to make modifications, as this prevents changes from being overwritten by theme updates.
It is essential to follow best practices when editing theme files, such as making regular backups, documenting all changes, and using version control to revert to previous versions if necessary. Users should also be mindful of security and consider using security plugins, like iThemes Security, to protect their websites.
Final Thoughts
WordPress’s Theme Editor is an incredibly powerful tool for making modifications to your website’s appearance and functionality. By taking the necessary precautions, such as making backups and keeping all changes documented, it can be used safely and effectively. Additionally, leveraging the WordPress community’s support forums and security plugins can provide additional peace of mind when using this feature.